SAP Fiori probably doesn't need to be introduced to anyone working on the new SAP system. Fiori brings an interface that is more user-friendly, easier and intuitive than classic SAP programs. It can also be run via mobile phones or tablets. However, its component – Fiori elements - is less known.
SAP Fiori elements are basically templates of the most common types of Fiori business applications. They facilitate the creation of applications, even with no or minimal knowledge of programming. Fiori elements are available through the SAP Web IDE Full-Stack or through the new SAP Business Application Studio.
How does it work?
When creating a new application, the user chooses one of the standard templates. He then specifies the data source (OData, API) and reads or creates annotations. Subsequently, the Fiori application is automatically generated. The application can then be modified according to your own needs through the so-called app extensions. Extensions do exactly what you might expect from their name - visually modifying the application page, or adding functionality that is not directly available in the standard Fiori elements template. For example, in tables, you can add additional columns, adjusted filters, or your own actions.
SAP offers 5 standard types of Fiori elements applications
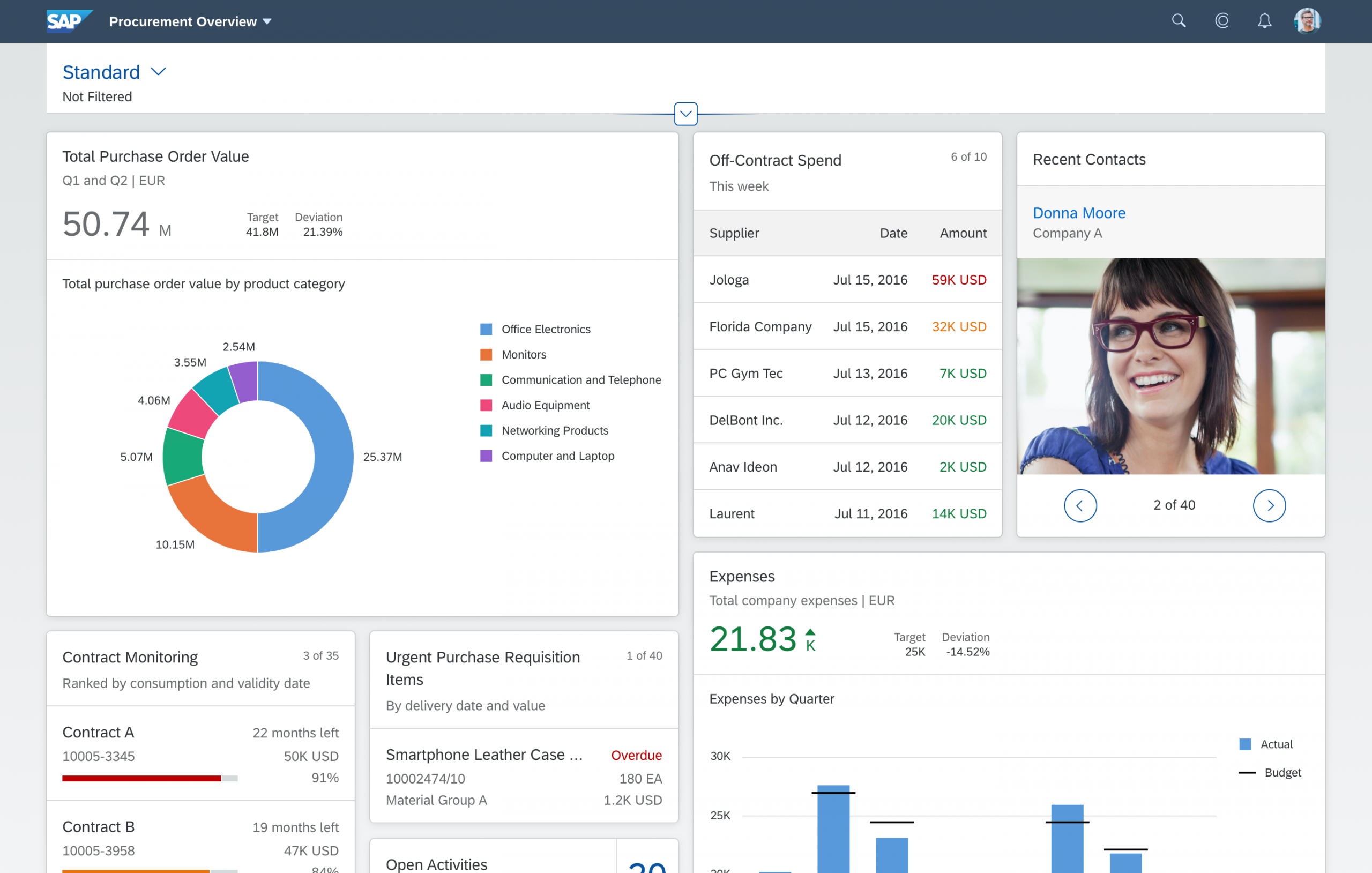
Overview page
Displays the most important information for a specific user on one page. It often serves as an entry point from where you can click through to other applications. The site consists of the so-called cards. Each card contains lists, tables, graphs, alerts, or other important information for the user.
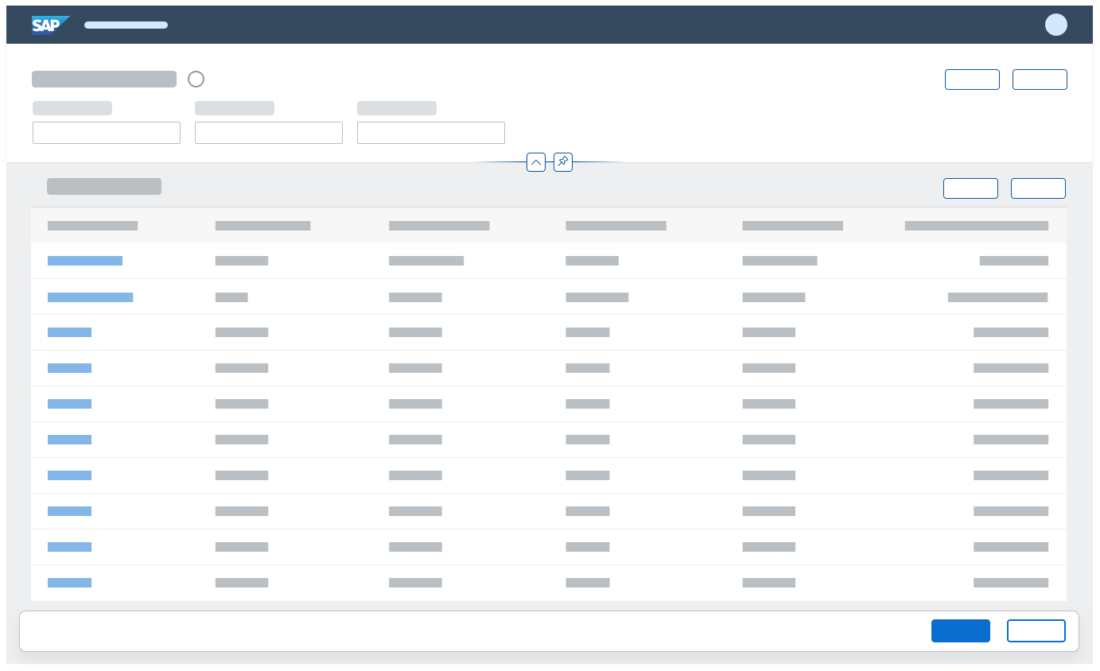
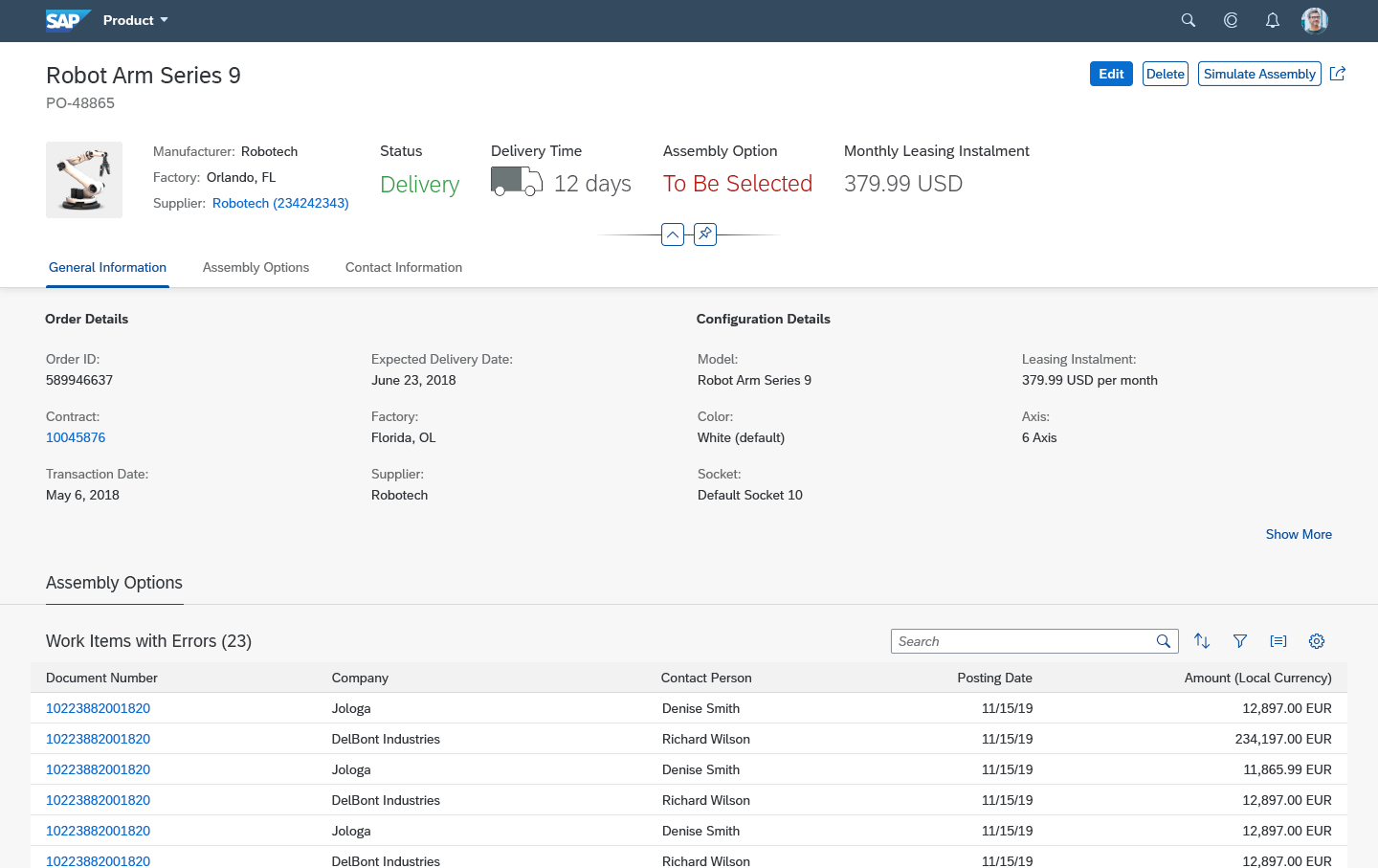
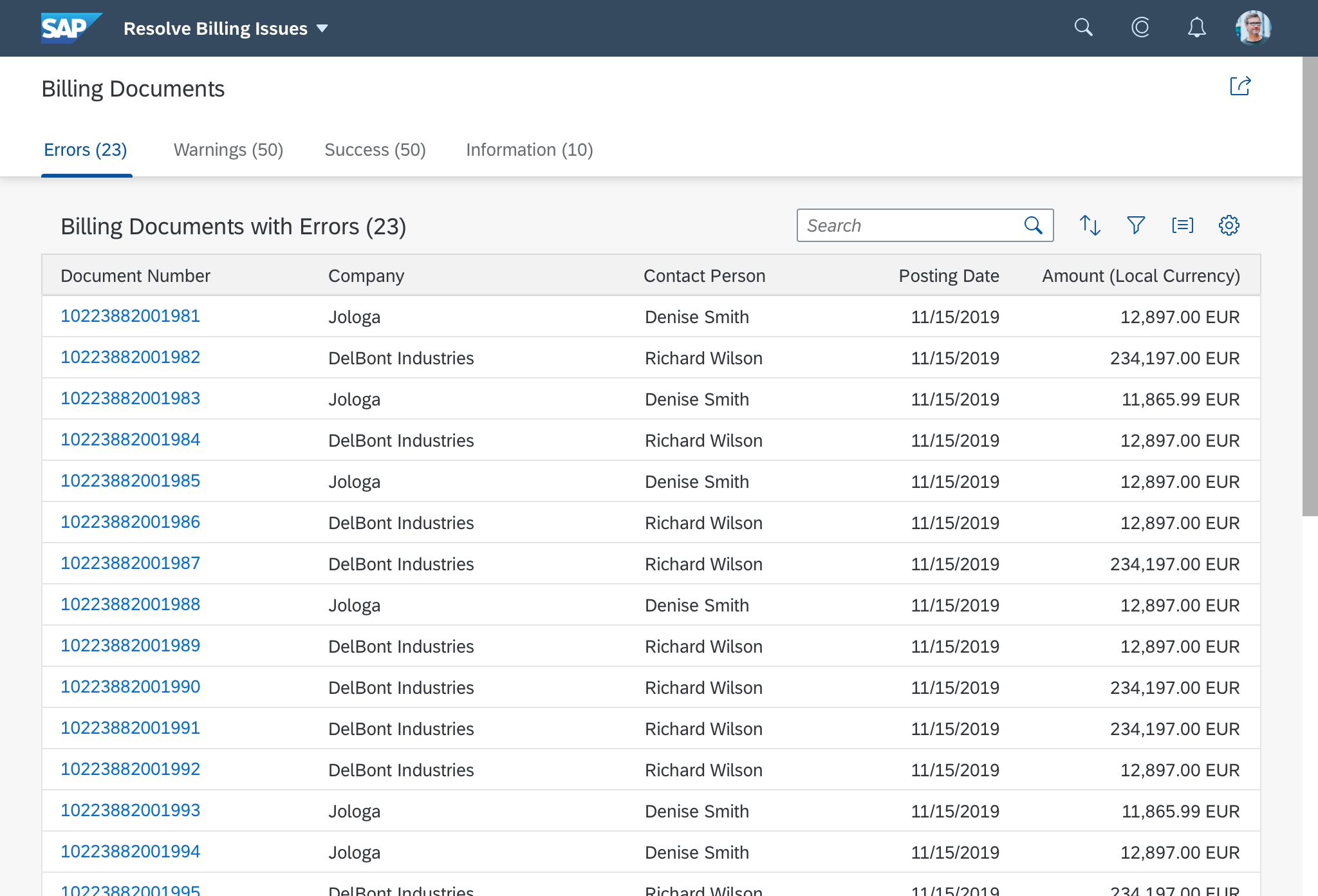
List Report and Object Page
These two types are usually used together. While the List Report is basically a table of all items (list of orders, products, suppliers, ...), the Object Page contains information about one specific item (eg order detail).
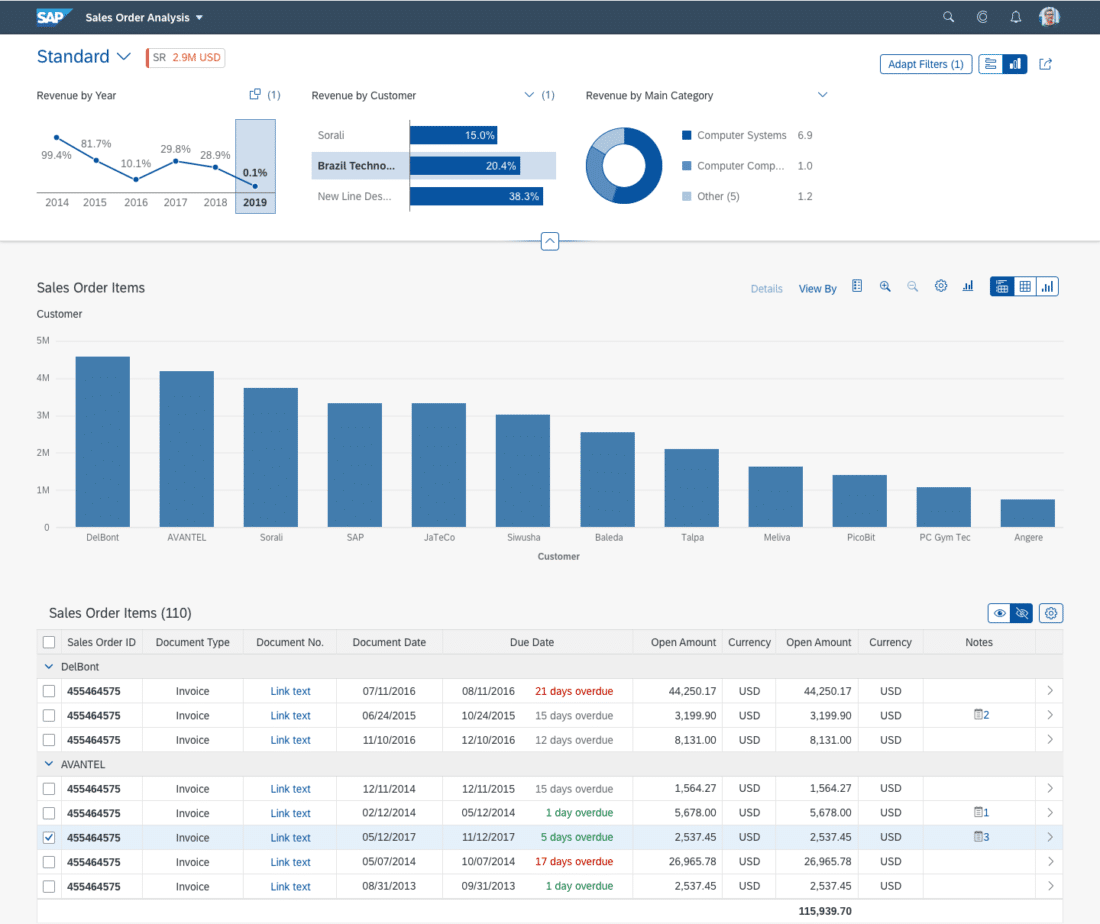
Analytical List Page
The page displays key information and visualizes it in graphs. It is used to analyze data from various aspects.
Worklist Page
Displays a list of items that the user needs to process in some way. The user goes through the individual items and performs the necessary actions over them (approving the request, checking the failed transaction, ...), or delegates another user to complete the action.
Annotations
Annotations are the basis of how Fiori elements work. We can load them directly from the source system (they are part of metadata.xml), upload them from a special external file, or create them locally directly in the application. Annotations determine what information is to be filled in individual elements of the application. However, they do not relate to a specific element on the page, but to an entity set.
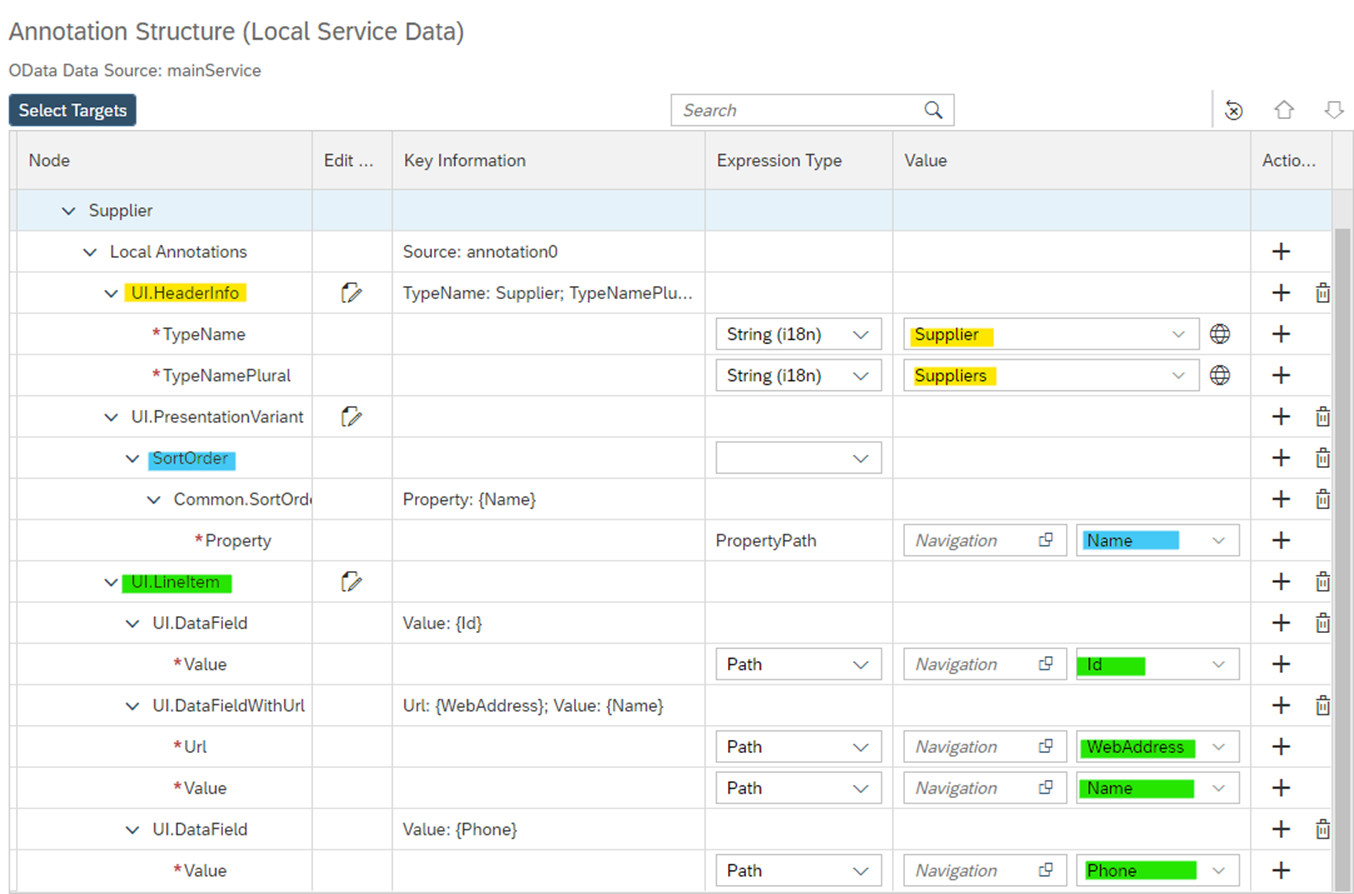
As an example, I give the annotation for the entities set "Suppliers":
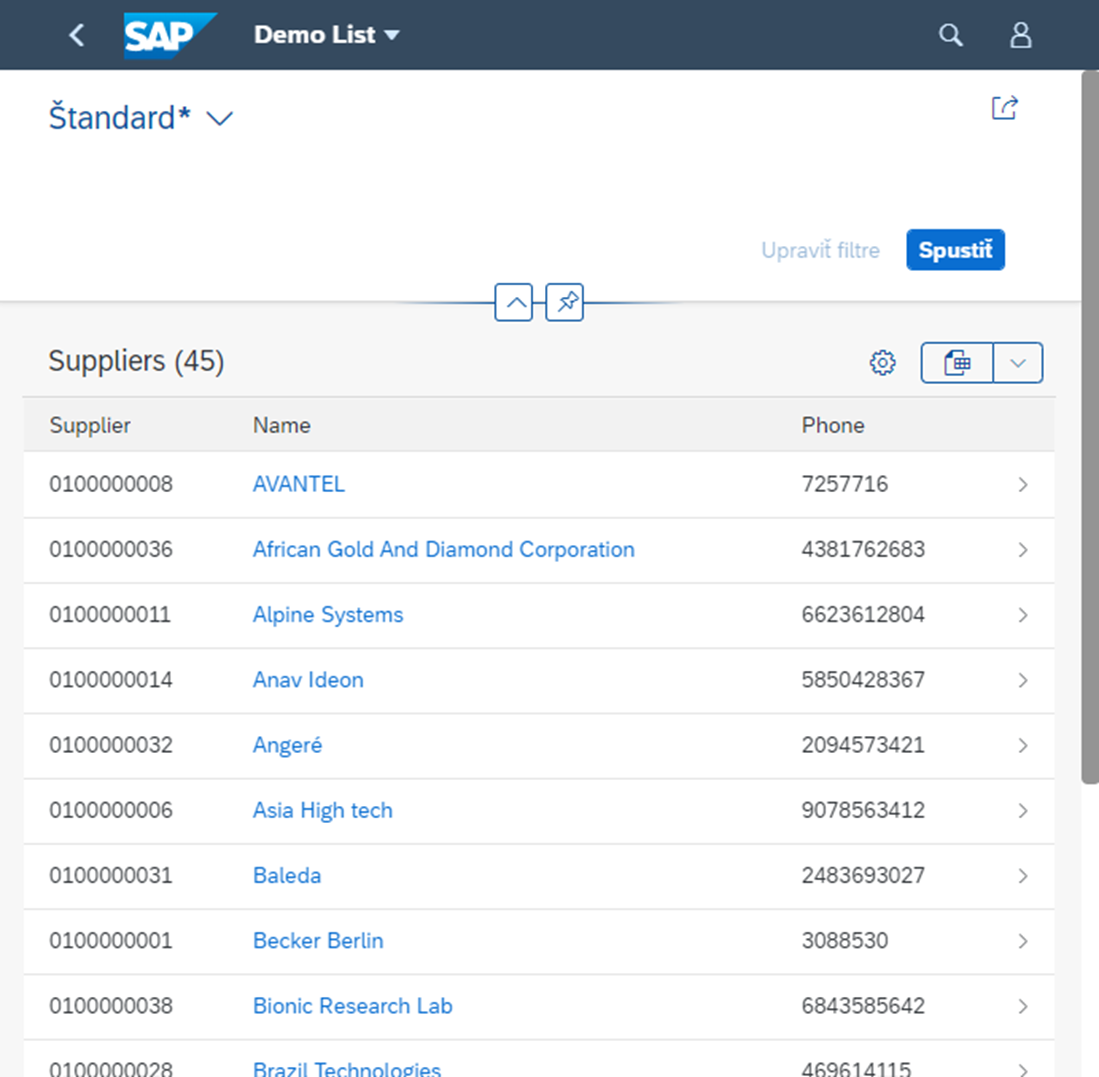
The header will be named "Suppliers" ("Supplier" if it contains only one record). If there is a table for this data in the application, the records will be arranged according to the "Name" field and only the "Id", "Name" (as hyperlink) and "Phone" fields will be displayed. A List Report application type would look like this with this annotation:
Future of Fiori elements
Can I use Fiori elements to create an application in a few clicks? Yes! If the annotations for your entity sets are set correctly, Fiori elements will clearly make your work easier and automatically generate some frequently recurring tasks (data table, master-detail navigation, data editability, ...).
If your source system does not have annotations, you must create them locally for each application separately. Here, the simplicity of Fiori elements disappears. Despite the available editors (annotation modeler), the creation of local annotations is not intuitive and requires a certain degree of experience.
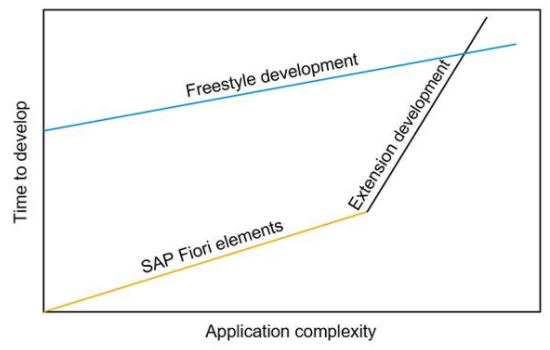
Another problem is adapting the standard types of applications to your own requirements. Extensions allow you to add the necessary elements to the application, but only in a certain way and in certain places (extension points). It is not always possible to achieve the desired application design through extensions. In such cases, it is necessary to replace Fiori elements with standard programming (freestyle development) in SAPUI5. Standard programming would be a faster and easier choice even if the application should contain too many extensions.
source: https://blogs.sap.com/2019/08/15/extending-sap-fiori-elements-apps/
Fiori elements do not have as much freedom in application design as standard programming. It is far from a universal tool for all cases, but many business applications will suffice with what it offers. And it is this target group that can benefit from the efficiency and speed that Fiori elements brings. After all, we can "click" the very basic application in just one minute.
SAP Fiori elements appeared on the market in 2015 within SAPUI 1.32 (as "Smart templates"), when the platform contained only three standard types. It has been enjoying greater interest only over the last two years. Based on feedback from users, SAP introduced SAP Fiori tools (available for SAP Business Application Studio and Visual Studio Code as a plugin) in June 2020. Fiori tools aims to make building applications even easier and faster. With Fiori elements, SAP keeps pace with the increasingly popular trend of low-code platforms - systems that allow the creation of applications "without programming" (such as Outsystems).
image source: https://experience.sap.com/fiori-design-web/smart-templates/
If you are interested in the topic of SAP, read also https://www.fpt.sk/buducnost-sap-bw/
If you want to work with us at SAP portfolio, see our open position https://www.fpt.sk/volne-pozicie/